ホームページに数式を使いたい!ということで、数式を表示させる方法を調べました。
いくつかの方法があるようですが、有名どころのTexのプラグインを入れるのが便利ということで、「MathJax LaTeX」というプラグインを使ってみることにしました。
目次
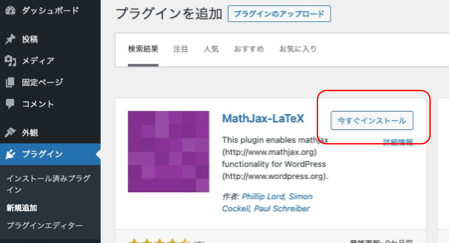
WordPressの左のメニューから プラグイン >> 新規追加 を選びます。検索ウィンドウに「MathJax」を打ち込んで検索すると該当するプラグインがヒットするはずなので、「今すぐインストール」をクリックします。

インストールが終わったら、インストールボタンが表示されていた位置に現れる「有効化」のボタンを押します。
または、後から有効化する場合は、左のメニューから プラグイン >> インストール済みプラグイン を選び、一覧のなかに表示されているMathJax-LaTeXのタイトルの下の「有効化」を押しても、同様に機能が有効になります。
詳細設定をする際は、左のメニューの 設定 >> MathJax-LaTeX を選択し、表示された設定画面の項目を設定していきます。なお、デフォルトのままでも十分使用できるので、不都合がなければ特に設定を変える必要はないようです。
さて、実際にブログ記事やページに数式を入力してみましょう。
編集画面を本文中のどこでもかまわないので

という「ショートコード」を入れます。この文字は実際の記事やページでは表示されないので、本当にどこでもかまいません。が、冒頭などわかりやすいところに記入するのがいいでしょう。
そして、数式を表示させたいところに

のように、前後を スラッシュ+カッコ で囲った間にLaTeX形式の数式を記述します。この場合は in line形式(文の途中でもそのまま表示される)となります。
こんな感じ \(\scriptsize y=x^2+2x+1\) に表示されます。
一方

とした場合は、block形式(その部分だけで1行)となります。
こんな感じ $$ \scriptsize y=x^2+2x+1$$ に表示されます。
LaTeXの記述方法は別の記事「LaTexによる数式の記述」にてまとめてみましたので、よろしかったら参考に御覧ください。