レンタルサーバーを契約し、ドメインを作成して、WordPressのインストールも完了しました。
さて、いよいよ実際に投稿記事を作成してみます。
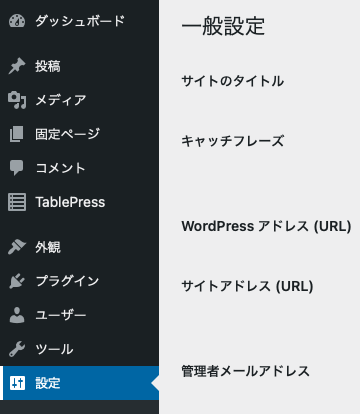
WordPressを使用する前に初期設定をおこないます。
まず、WordPressにログインします。ログインIDとパスワードを入力します。
左のメニューの「設定」を押します。一般設定から、サイトのタイトルやキャッチフレーズを変更できます。セキュリティ対策としてSSL設定のために、WordPressアドレス、サイトアドレスのhttpのあとにsをつけます(https://…)。

パーマリンク設定では、「投稿名」か「カスタム構造」にしておくとよいようです。
設定を終えたら「変更保存」を押します。
サイトのデザイン(外観)を決めるため、テーマを選択します(テーマは後から変更もできます)。WordPressの左側のメニューから「外観」を押して、登録されているテーマの一覧のなかから自分の使いたいテーマを選択します。自分は、サーバーの契約時に「SANGO」という有料テーマを購入していたので、今回はそれを設定しました。
サイトのデザイン設定方法は使用するテーマによりますが、タイトルや見出し、ヘッダー、フッター、背景等の配色や画像などを設定できたりします。
なお、新たにテーマを入手して、テーマの一覧に追加したい場合は、テーマの一覧画面にある「新規追加」ボタンを押し、PC上にダウンロードしてあるテーマのファイルを選択してアップロードすることにより、インストールされます。
いよいよ記事の作成です。ブログ形式の記事を作っていきます。左のメニューの「投稿」から「新規追加」を押して、編集画面を表示させます。
WordPressは、Ver5.0からブロックエディタというエディタが標準となっています。ブロックエディタでは、ページ上に作成エリアのブロックを追加し、そこにテキストや画像などを配置していくとにより、直感的にページ作成することができます。
タイトルの欄に記事の題名を入力し、その下のブロックに記事の内容を入力していきます。
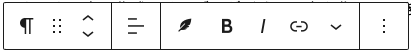
ブロックの上に表示されるメニューバーを押すと、ブロックの文字のスタイル、左右配置、書式(太字、イタリック)、色、リンクの作成などを設定することができます。

左から・ブロックタイプ/スタイルの変更
・ブロックのドラッグ(マウスドラック)
・ブロックの上下移動(矢印をクリック)
・テキストの配置 ・ボールド(太字)
・イタリック ・リンク ・その他
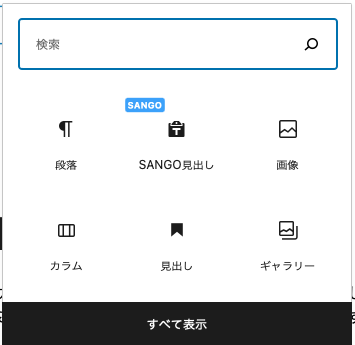
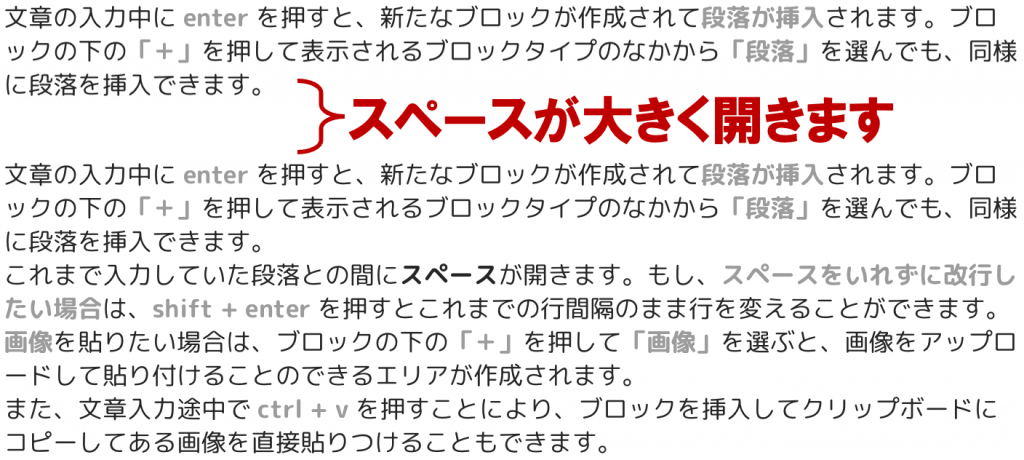
文章の入力中に enter を押すと、新たなブロックが作成されて段落が挿入されます。ブロックの下の「+」を押して表示されるブロックタイプのなかから「段落」を選んでも、同様に段落を挿入できます。

表示される画面
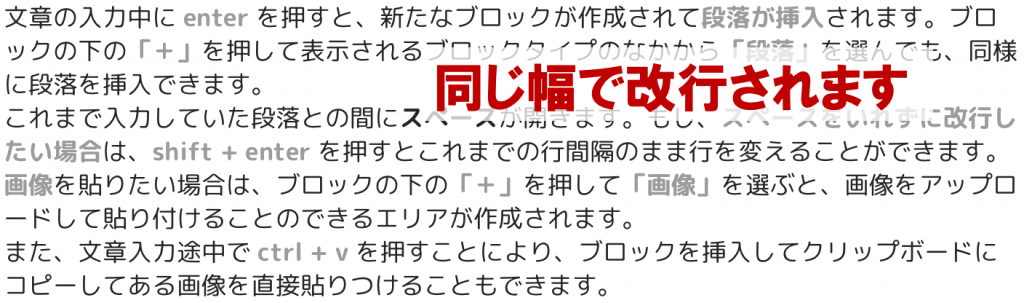
段落が新しくなると、これまで入力していた段落との間にスペースが開きます。もし、スペースをいれずに改行したい場合は、shift + enter を押すとこれまでの行間隔のまま行を変えることができます。


画像を貼りたい場合は、ブロックの下の「+」を押して「画像」を選ぶと、画像をアップロードして貼り付けることのできるエリアが作成されます。
また、文章入力途中で ctrl + v を押すことにより、ブロックを挿入してクリップボードにコピーしてある画像を直接貼りつけることもできます。
入力が終わったらカテゴリの設定をします。カテゴリーは、今後増えていくページを分類するために使います。
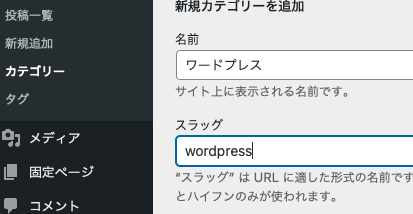
まず、カテゴリーを作成します。左メニューの 投稿 >> カテゴリー を選択し、カテゴリーの名前を入力します。スラッグは英語で記載します。最後に、下のほうにある「新規カテゴリーを追加」のボタンを押すと、右側の登録カテゴリー一覧に追加されます。

なお、カテゴリーは、親カテゴリーと小カテゴリーで階層化させることもできます。
投稿記事にカテゴリーを設定する際は、編集画面において右サイドバーの「投稿」タブの「カテゴリー」を開いて、自分で作成したカテゴリーのなかから該当するものにチェックを入れます。
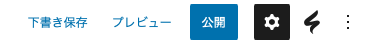
作成途中の記事を一時保存したい場合は、右上の「下書きとして保存」を押します。その後に編集再開したい場合は「編集」を押します。

記事が出来上がったら、右上の「公開」を押せば、公開することができます。ページを公開すると、一般の人も閲覧できるようになります。
他にもいろいろなことができると思いますが、上のような編集作業を行うことで、比較的簡単に記事投稿をすることができました。
これからも少しずつ操作方法を覚えて、さらに見やすいページ作成ができるようになりたいと思います。